
AMP ou páginas móveis aceleradas é uma estrutura da Web de código aberto mantida pela OpenJS Foundation. É uma versão simplificada (leve) do HTML usada para criar páginas da Web para conteúdo estático que renderiza rapidamente.
O algoritmo de pesquisa do Google usa o índice mobile-first tem precedência sobre o índice de desktop tradicional do Google e fornecerá os resultados mais apropriados com base no dispositivo em que está sendo pesquisado. A maioria dos sites com conteúdo pesado investe muito em páginas AMP para ter uma classificação melhor nos mecanismos de pesquisa.
A implementação do Google Analytics em páginas AMP via Google Tag Manager é diferente das páginas tradicionais e requer algumas etapas nativas para que funcione. Dito isto, é bastante simples e, uma vez configurado, você pode dimensionar o mesmo em mais páginas.
Neste artigo, quero ver instruções passo a passo sobre como configurar o Google Analytics em páginas AMP por meio do Google Tag Manager
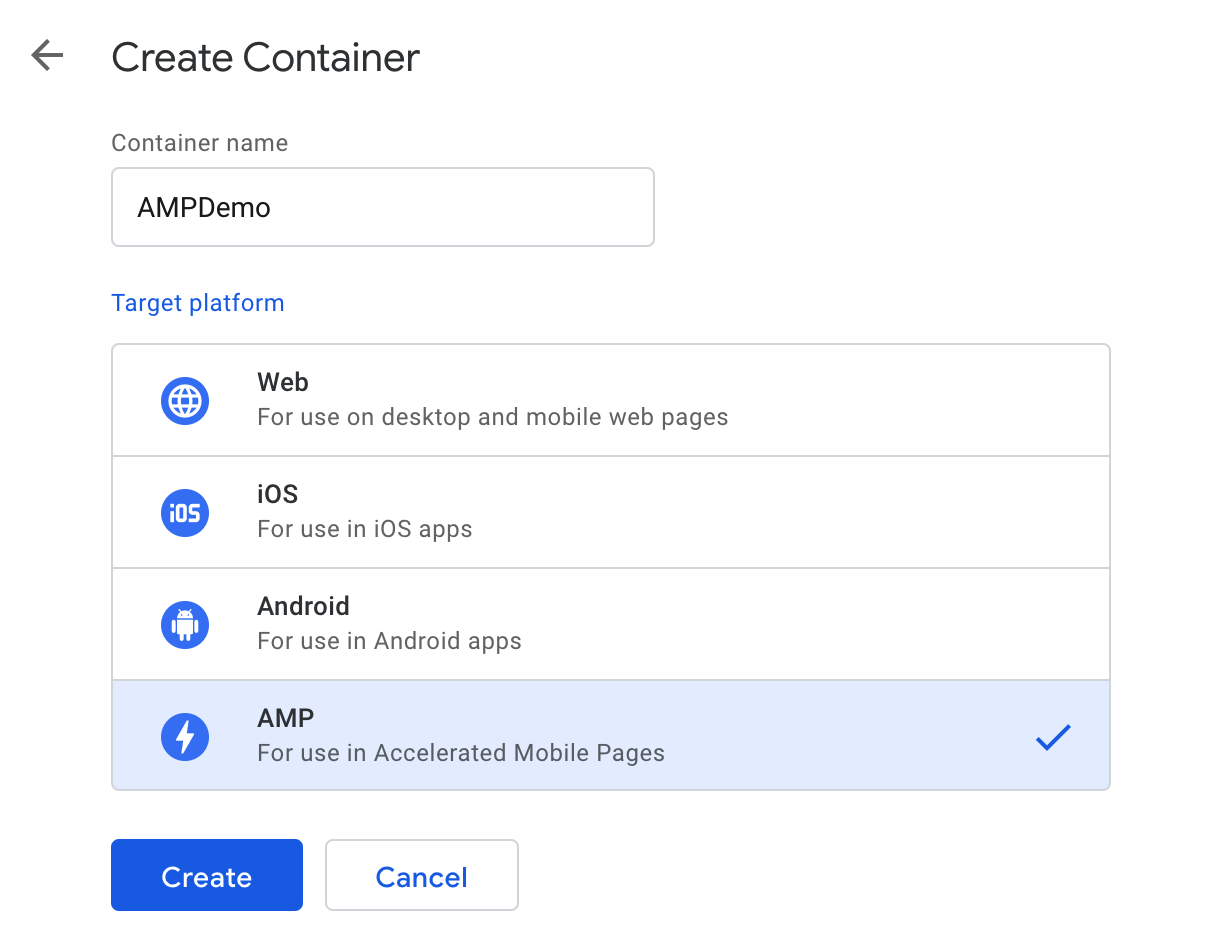
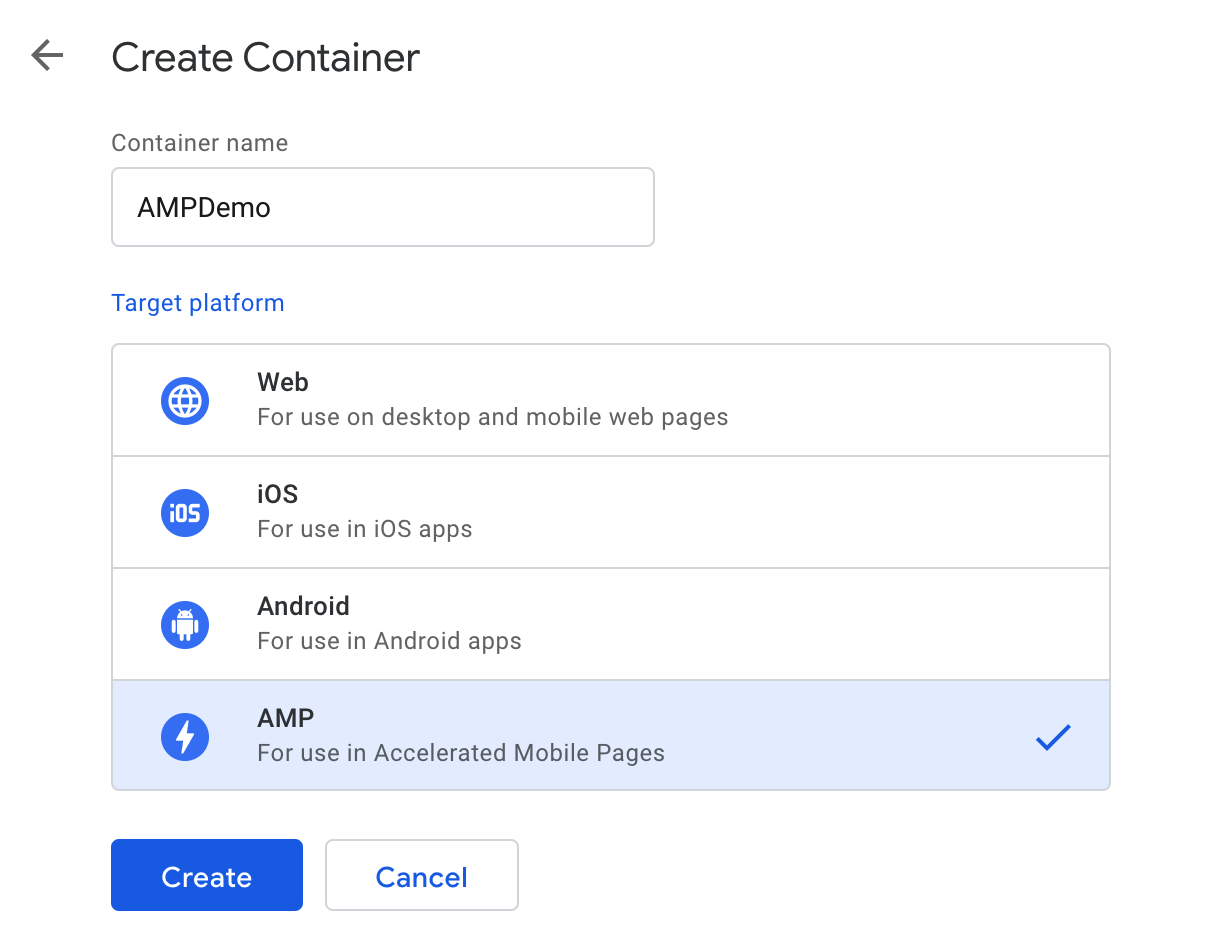
Para implementar o GA em AMP via GTM, a primeira etapa é criar um contêiner GTM para ser usado em páginas AMP.
Aqui estão os passos:

Depois de criar o contêiner, você pode começar instalando o contêiner em sua página da Web AMP. Para acessar os snippets de código, clique no número de ID do contêiner na parte superior da página de visão geral do workspace ou clique em Admin e depois em Instalar o Gerenciador de tags do Google.
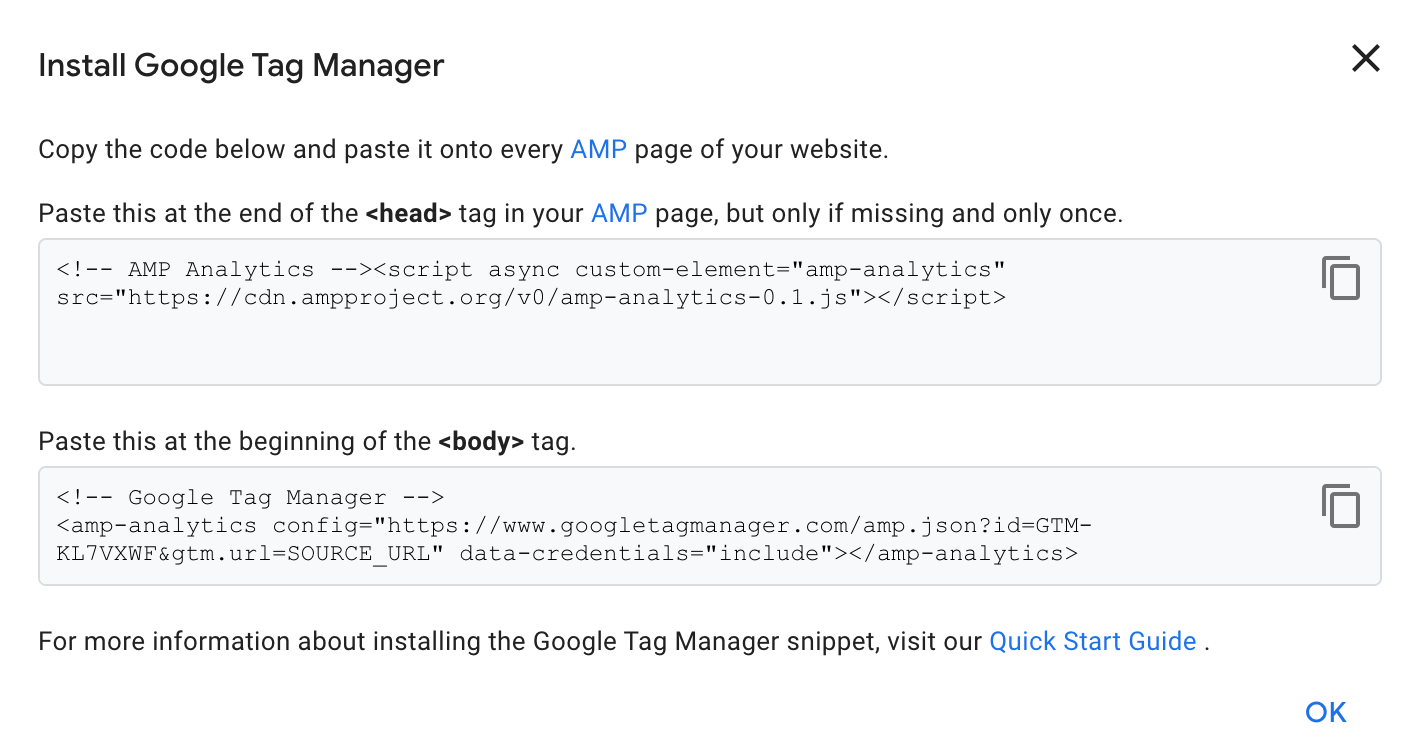
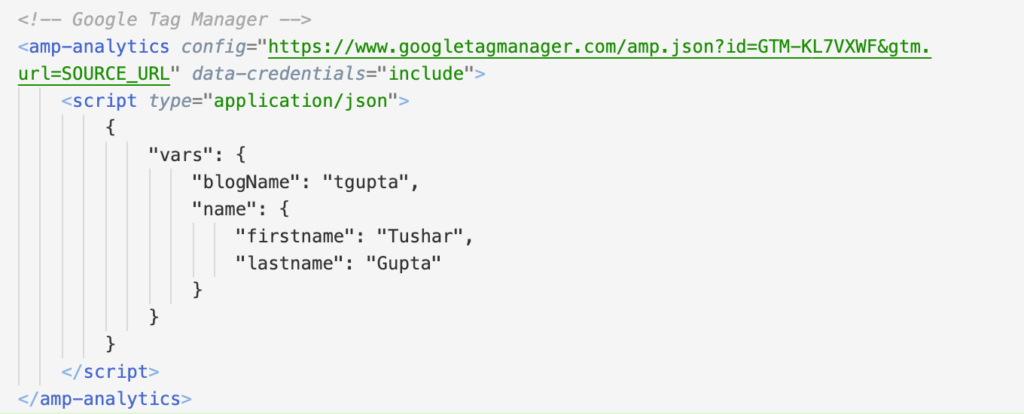
Haverá dois snippets que precisam ser colocados em suas páginas AMP. Observe que ambos os snippets são importantes, portanto, certifique-se de que ambos sejam colocados corretamente. Após clicar no número de ID do contêiner na parte superior da página de visão geral do workspace, o código será parecido com algo abaixo
Coloque a primeira parte com o componente script na <head> e a segunda parte com o componente amp-analytics <body>.
Importante: adicione o código da tag de script à sua página apenas se ele ainda não existir e certifique-se de que ele apareça apenas uma vez por página.

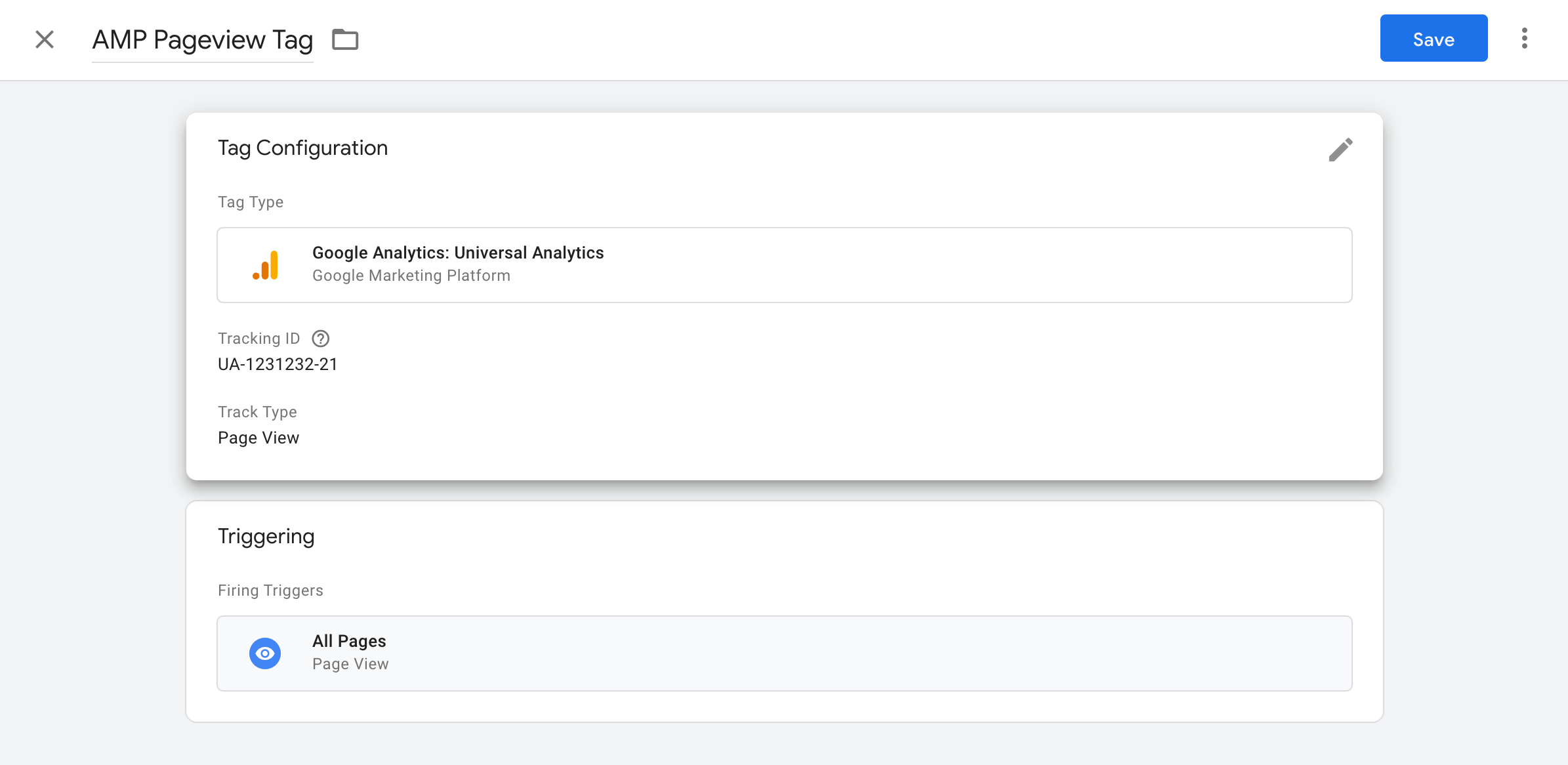
A configuração da tag de exibição de página é exatamente semelhante ao Google Analytics tradicional para sites normais.
Aqui estão os passos:
Observação: não há variável de configurações do Google Analytics no contêiner AMP GTM.

O objeto JSON nas páginas AMP pode conter os dados na forma de JSON que você precisa inserir em cada página ou também pode definir como um arquivo de configuração remota. Eles precisam ser incluídos no snippet do GTM, conforme mostrado abaixo:

Em resumo, as variáveis definidas no arquivo de configuração da página terão precedência sobre tudo se os nomes forem os mesmos.
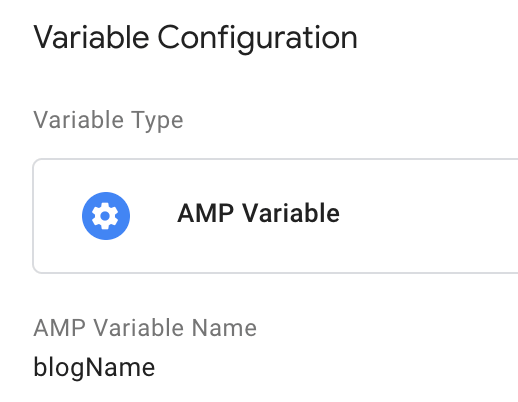
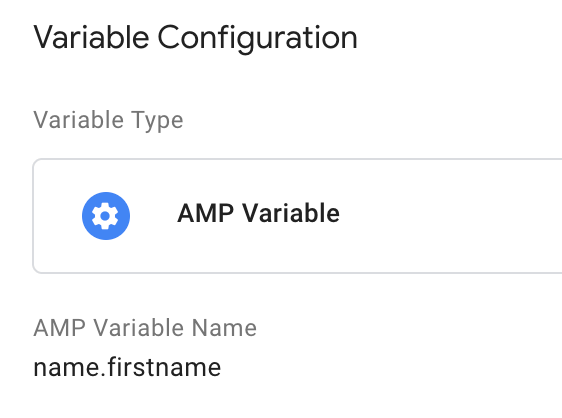
No contêiner do AMP Google Tag Manager, você pode vincular as referências a essas variáveis do AMP Analytics usando o tipo de variável AMP. O nome da variável deve ser exatamente semelhante à variável definida;


Para páginas AMP, as coisas são um pouco diferentes. As páginas podem ser visualizadas por meio de um navegador de várias maneiras, fazendo com que a geração e o gerenciamento do Client ID variem. Por isso, as métricas do site/aplicativo são afetadas.
Os vários cenários sobre como o ID do cliente é armazenado são os seguintes. Estas são maneiras de como um usuário pode interagir com suas páginas AMP
Leia a explicação completa dos IDs de cliente AMP e suas advertências do Google.
As páginas AMP são veiculadas a partir de um domínio de cache AMP diferente do domínio do seu site. Para acompanhar a jornada do usuário em um cache de AMP e nas páginas do seu site, você pode usar um AMP Linker. um recurso amp-analytics que une sessões de usuário usando o AMP Client ID como identificador de usuário.
Os AMP Linkers decoram os links de saída das páginas de cache AMP com um ID de cliente AMP. As páginas marcadas com o Google Analytics recuperam o AMP Client ID do parâmetro de consulta de URL e participam da sessão do usuário usando o AMP Client ID como identificador de usuário.
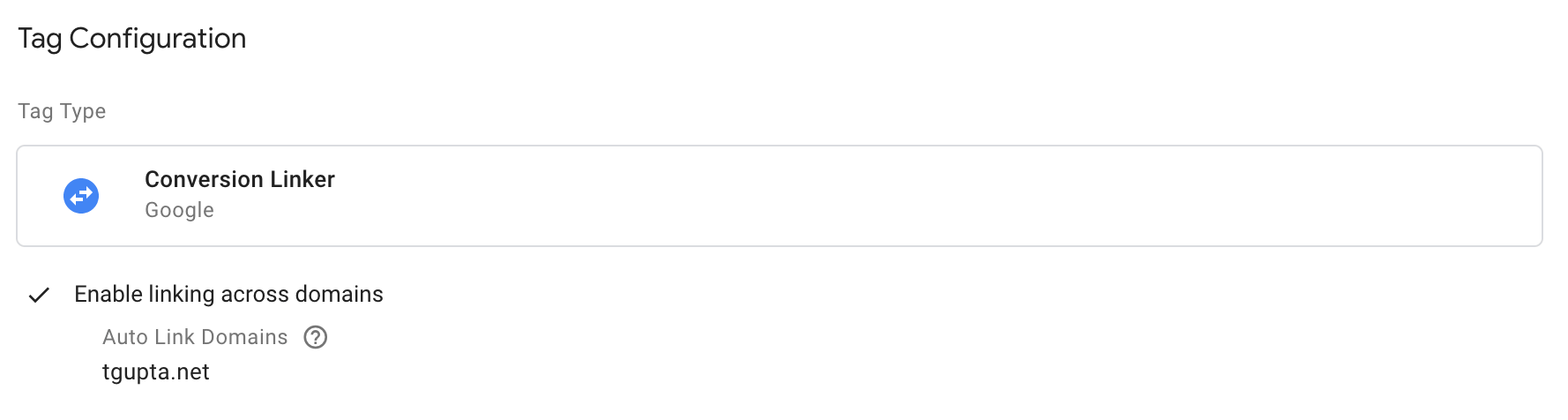
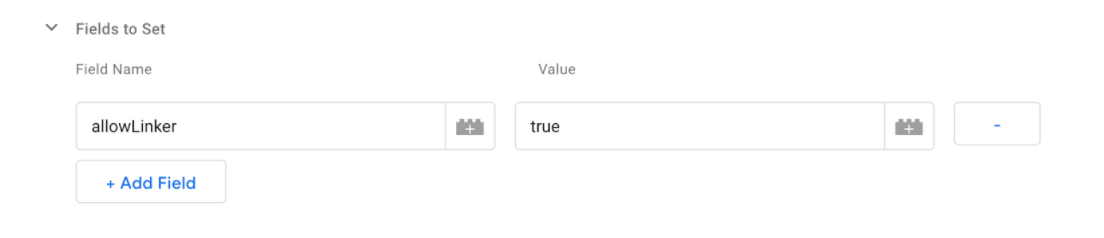
Adicione uma tag do Vinculador de conversões ao seu contêiner AMP e selecione “Ativar vinculação entre domínios” e “Ativar vinculação ao ID do cliente do Google Analytics”.

Na sua variável de configurações do Google no contêiner Web GTM

Aqui está o link para o artigo do Google.
Essa é uma parte um pouco complicada. A versão AMP do Google Tag Manager não possui o sofisticado modo/console GTM Debug que estamos acostumados com o Google Tag Manager regular.
Dito isso, você ainda pode visualizar as alterações em seu AMP Google Tag Manager, pois o GTM para AMP funciona no modo de visualização.
Aqui estão os passos:
Aqui está o link para um projeto do Github, que contém a página de amostra AMP que mostra como incluir o GTM, o JSON vars.
Ele também contém a exportação do contêiner AMP GTM, que mostra como configurar um evento de exibição de página, a dimensão e como coletar valores do objeto AMP JSON. Ele também possui a tag Conversion Linker que é usada para unificar a sessão.
Você pode importar o contêiner se quiser dar uma olhada na interface do usuário. Os IDs do GA são falsos. Por favor, deixe uma estrela no repositório do GitHub se você gostar 😉