Quer instalar o Google Tag Manager na sua loja da Shopify? Este artigo inclui as etapas e o código necessários para adicionar o Gerenciador de tags do Google e enviar eventos de compra para o Google Analytics 4 (GA4) se estiver usando a versão padrão da Shopify.
Além disso, aqui está nosso tutorial para orientá-lo nas etapas:
Importante: se você já adicionou o código de acompanhamento do Google Analytics 4 (GA4) (gtag.js) ao seu arquivo theme.liquid e à página de confirmação do pedido, será necessário removê-los para não enviar eventos duplicados.
Importante: embora eu tenha testado esta solução e tenha funcionado para, não posso garantir que funcionará para sua loja da Shopify. Recomendo que você execute sua própria depuração e teste.
1. ADICIONE O GERENCIADOR DE TAGS DO GOOGLE AO SEU TEMA
Navegue até ‘Loja Virtual’, depois ‘Temas’, “Ações”, “Editar código” e edite o arquivo theme.liquid . Em seguida, você precisará colar o código do contêiner do Gerenciador de tags do Google entre as tags de cabeçalho. Aqui está um exemplo do código ( importante: você precisará substituir G-EXAMPLO pelo seu próprio ID de contêiner do Gerenciador de tags do Google:
2. ADICIONE O GERENCIADOR DE TAGS DO GOOGLE COM UMA CAMADA DE DADOS À SUA PÁGINA DE CONFIRMAÇÃO DO PEDIDO
Navegue até ‘Configurações’, depois ‘Finalizar compra’, adicione um código de acompanhamento modificado à seção ‘Scripts adicionais’ (em ‘Página de status do pedido’. Aqui está um exemplo que você pode usar ( importante: você precisará substituir G-EXAMPLO por seu próprio ID do contêiner do Gerenciador de tags do Google):
3. EXCLUIR SHOPIFY COMO REFERÊNCIA NO GA4
Para garantir que suas vendas sejam atribuídas aos canais de marketing corretos, você precisará impedir que as páginas de checkout da Shopify apareçam como referências em seus relatórios. Para fazer isso, abra seu fluxo de dados no Google Analytics, escolha ‘Mais configurações de inclusão de Tags’ e selecione ‘Listar indicações indesejadas’. Você precisará inserir myshopify.com como uma exclusão.
⚠️ CONSIDERAÇÃO IMPORTANTE (NÃO PULE ISSO)
Lembre-se de que a versão padrão da Shopify não permite que você adicione código às etapas de checkout, portanto, concluímos a etapa três acima para garantir que essas etapas ausentes não afetem negativamente seus dados e relatórios. Isso significa que, se você adicionar outras tags ao contêiner do Gerenciador de tags do Google, elas também não aparecerão nas etapas de finalização da compra. Você precisará considerar isso para todas as outras tags adicionadas usando o Gerenciador de tags do Google. Isso pode e afetará o que essas tags rastreiam e relatam.
4. ADICIONE SEU ID DE PROPRIEDADE DO UNIVERSAL ANALYTICS
Como você não poderá ver as pessoas percorrendo as páginas de checkout no GA4, recomendo adicionar o Universal Analytics à sua loja da Shopify. Para fazer isso, navegue até ‘Loja Virtual’, depois ‘Preferencias’ e adicione seu ID de propriedade em ‘Google Analytics’.
5. CONFIGURE SUA TAG, ACIONADOR E VARIÁVEIS NO GERENCIADOR DE TAGS DO GOOGLE
Dentro do Gerenciador de tags do Google, você precisará configurar sua tag, acionador e variáveis para enviar dados ao GA4. Você pode encontrar tudo isso listado abaixo ou pode baixar nosso contêiner pré-configurado.
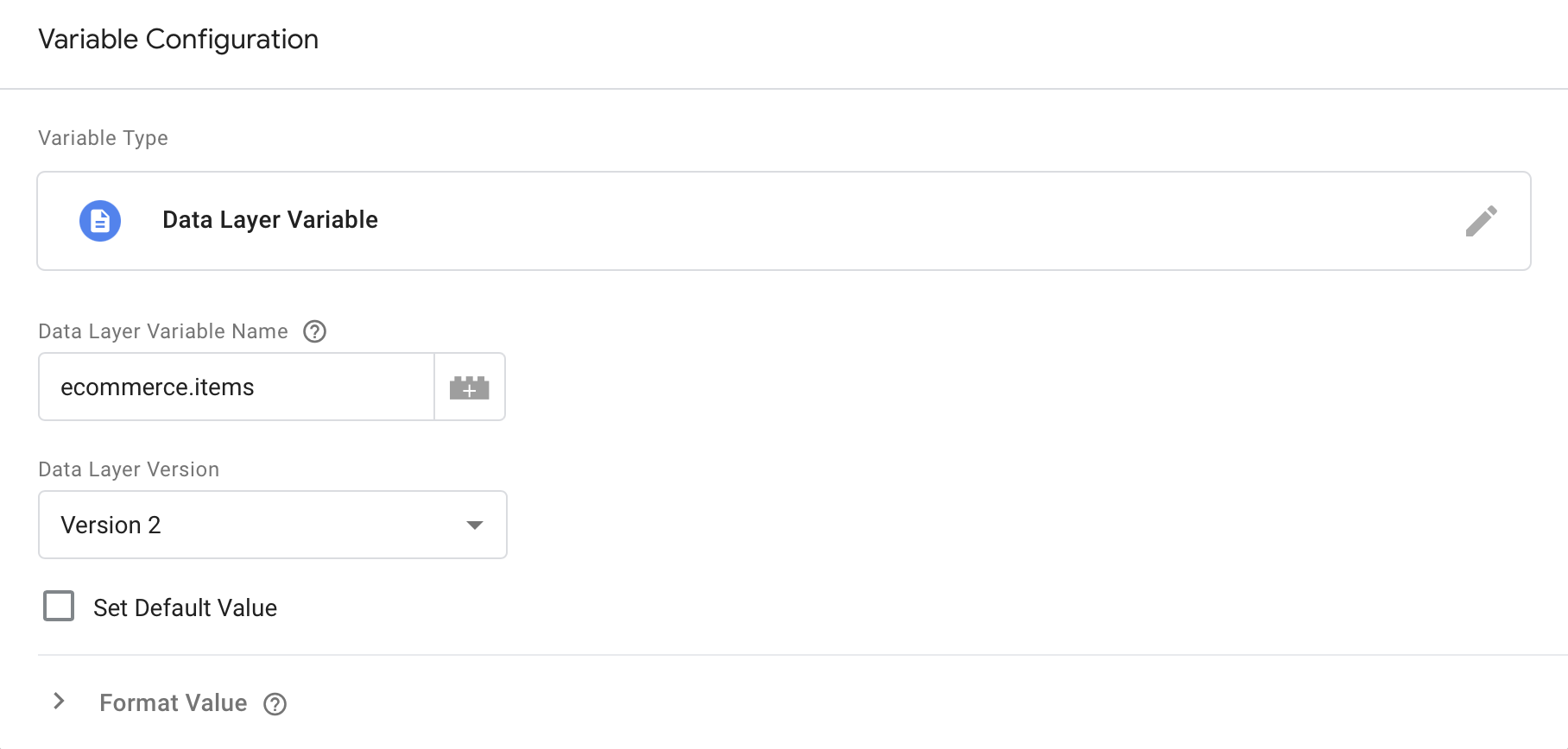
Variáveis:
Você precisará criar variáveis definidas pelo usuário para passar os detalhes de cada transação ao Google Analytics. Por exemplo, a variável ‘Itens de comércio eletrônico’ deve ter esta aparência:

Aqui estão todas as variáveis que você precisará configurar:
| Nome | Nome da variável da camada de dados |
|---|---|
| Itens de comércio eletrônico | itens de comércio eletrônico |
| Código de transação de comércio eletrônico | ecommerce.transaction_id |
| Valor de comércio eletrônico | ecommerce.value |
| Imposto sobre comércio eletrônico | ecommerce.imposto |
| Envio de comércio eletrônico | ecommerce.shipping |
| Moeda do comércio eletrônico | ecommerce.moeda |
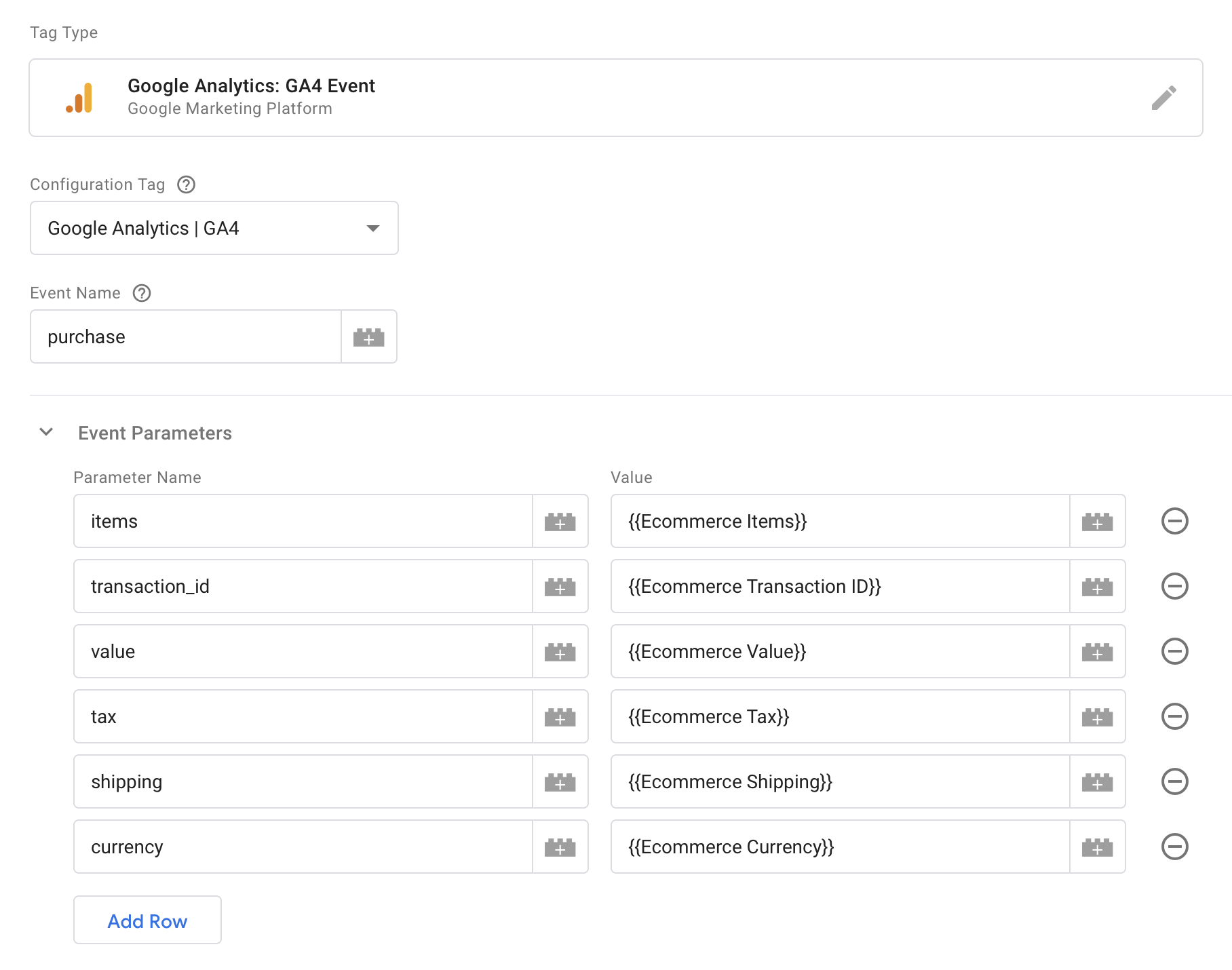
Tag de evento GA4:

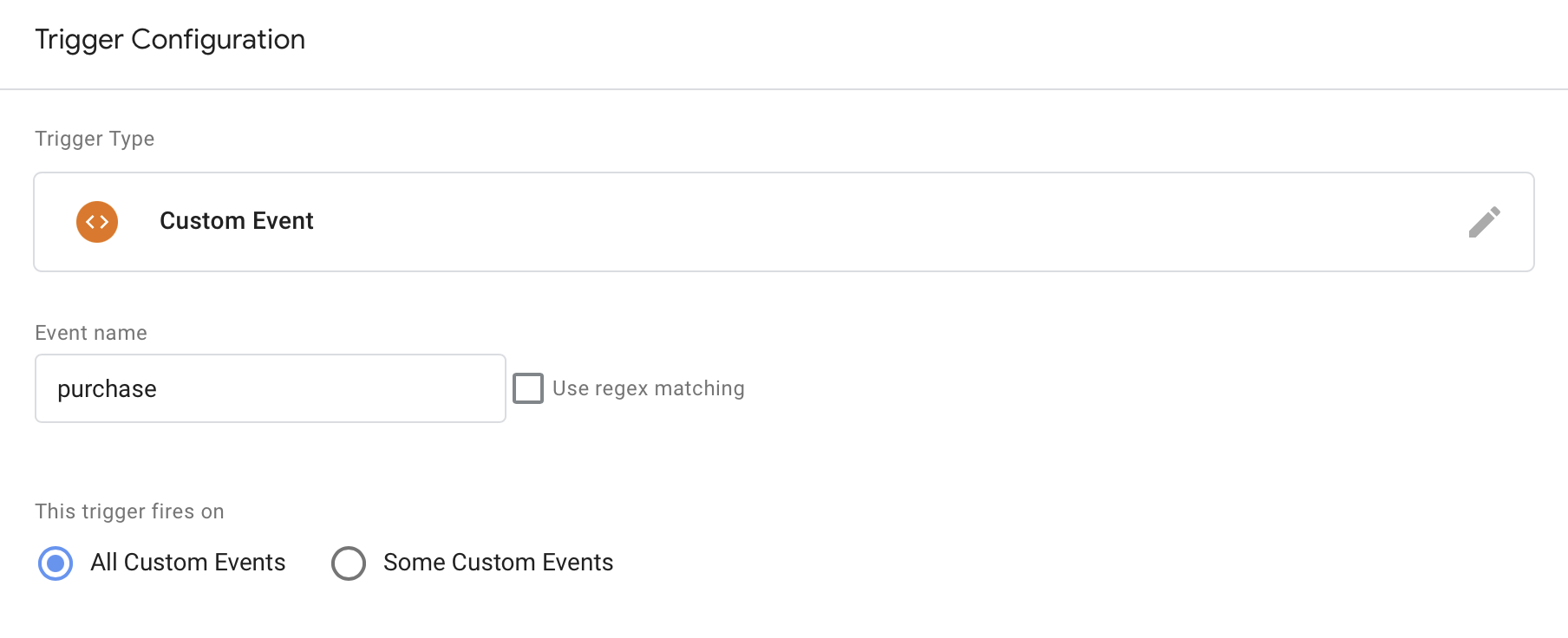
Acionar:


Bom dia Thadeu, muito bom seus videos, obrigado pelas informações. Sobre essa importação que fizemos no Tag Manager, nas Tags do facebook que foram importadas também, precisamos substituir a linha “fbq” pelo ID do nosso Pixel do Facebook tbm, ou estou enganado?
Se você baixou o arquivo certo, só tem as Tags do Google, não tem de Facebook
Boas
Segui todos os passos no entanto não consigo conectar com sucessos o GTAG ao meu site. No caso, aparece-me o erro “err_connection_refused”, quando uso a consola do programador no chrome e procuro pelo snippet. Nem no pré-vizualizar do tag manager consigo aceder ao container que criei e supostamente deveria estar associado ao meu site.